Von der Domain bis zum CDN bietet Amazon Web Services (AWS) alles aus einer Hand um professionell Webseiten zu hosten. Das bedeutet, Ihre Webseite ist hochverfügbar in allen Regionen dieser Welt bestmöglich erreichbar. Und das für wenig Geld. Als Beispiel will ich zeigen wie die Webseite http://www.timeseries.guru/ gehostet wird.
Domain mit Route 53
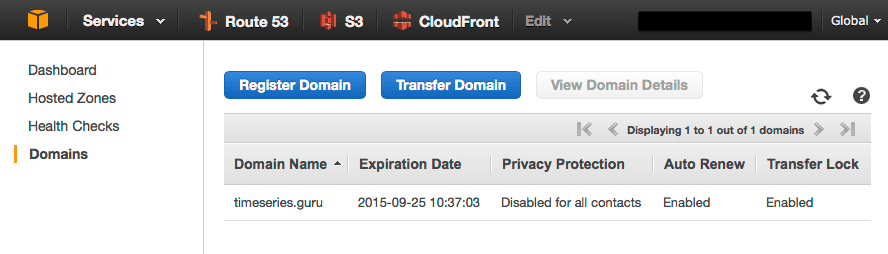
Route 53 ist ein hochverfügbarer und skalierbarer DNS-Service. Auch Domains können über diesen Service registriert werden. Die Domain-Registrierung hat in meinem Fall ca. 10 Minuten gedauert. Das Ganze sieht dann ungefähr so aus:

Während die Domain registriert wird kümmen wir uns darum, die Dateien für die Webseite in ein S3-Bucket zu legen.
Webseiten Content in S3 ablegen
Eine statische Webseite besteht gewöhnlich aus HTML, JavaScript, CSS und Bildern. Die Ordnerstruktur könnte zum Beispiel wie folgt aussehen:
/css
/images
/js
index.html
Diese Dateien müssen nun in ein S3-Bucket kopiert werden. S3 ist Speicher für das Internet. Wichtig ist, dass Sie das Bucket so nennen, wie Ihre Domain, hier also www.timeseries.guru. Ich habe mich hier dafür entschieden www.timeseries.guru als primäte Adresse zu verwenden und nicht timeseries.guru!
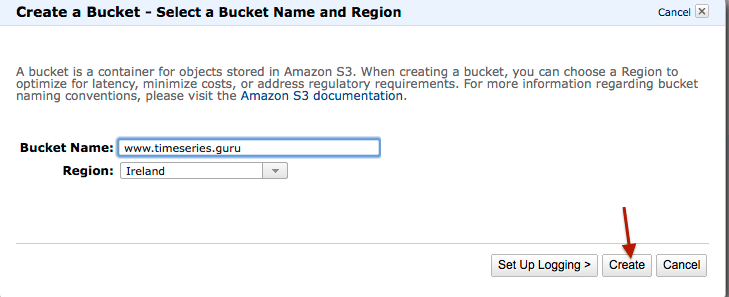
Nun erstellen wir im S3 Menu ein Bucket über Create Bucket.

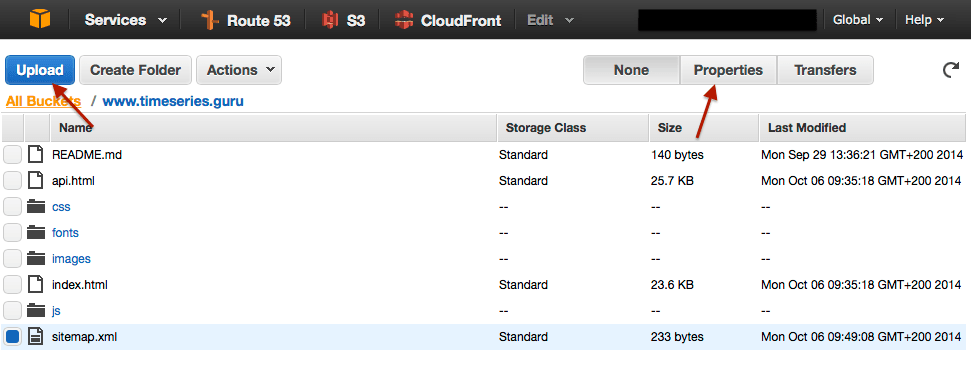
Nun wählen Sie das neue Bucket aus und laden die Dateien Ihrer Webseite über den Upload Button hoch. Danach sieht Ihr Bucket in etwa so aus:

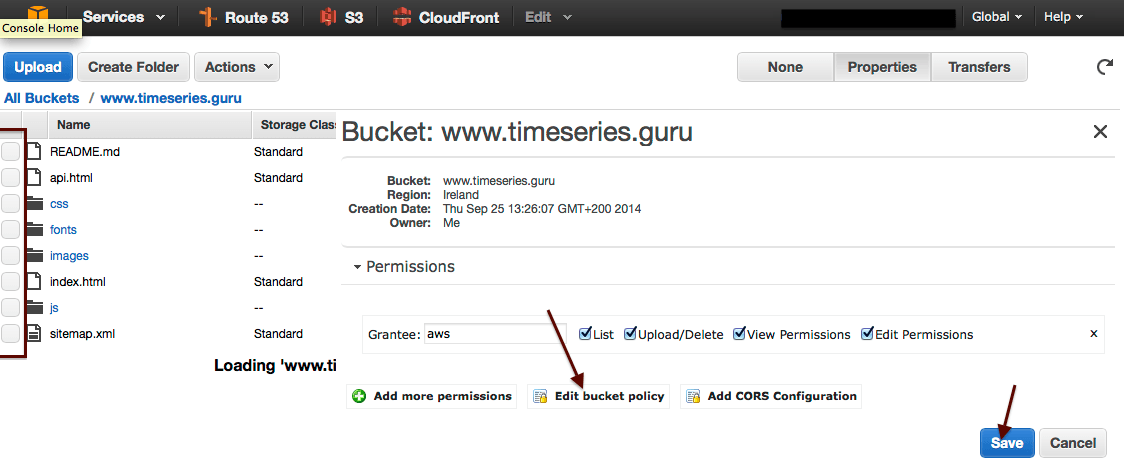
Nun müssen wir noch dafür sorgen, dass das Bucket öffentlich erreichbar wird. Dazu gehen wir in die Properties. Wichtig ist, dass keine Datei im Bucket ausgewählt ist, damit wir in die Bucket Properties und nicht die File Properties kommen!

Im Permissions Bereich klicken Sie auf Edit bucket policy und füge folgenden Inhalt ein um den öffentlichen Zugriff auf alle Dateien im Bucket zu erlauben:
{
"Version": "2012-10-17",
"Statement": [{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::www.timeseries.guru/*"
}]
}
Achten Sie darauf in der Resource die Domain anzupassen!
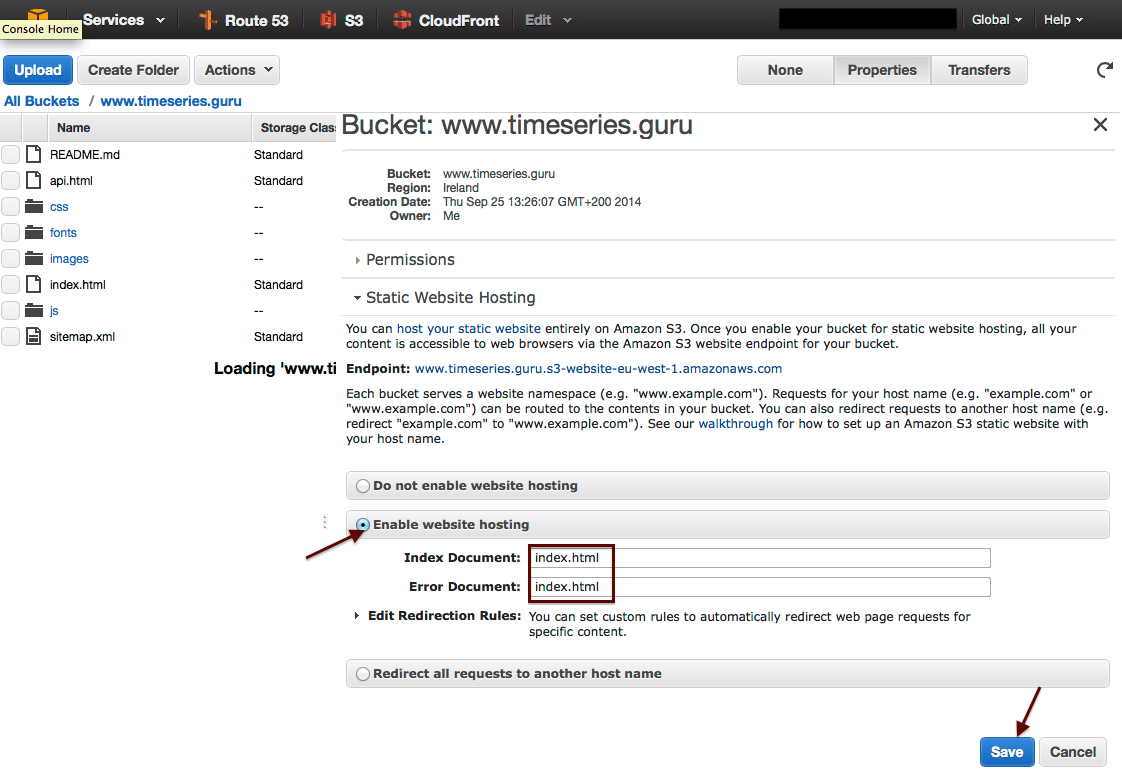
Nun können Sie Ihr Bucket noch zur Webseite umwandeln in dem Static Website Hosting aktiviert wird:

Nun steht die Webseite unter www.timeseries.guru.s3-website-eu-west-1.amazonaws.com bereit. Sie könnten jetzt in Route 53 direkt die Domain auf das Bucket umleiten, wir wollen aber ein Content Delivery Network (CDN) benutzen.
Content Delivery Network mit CloudFront
Unter CloudFront legen wir über den Button Create Distribution eine neue web distribution an. Als Quelle wählen Sie das S3 Bucket.
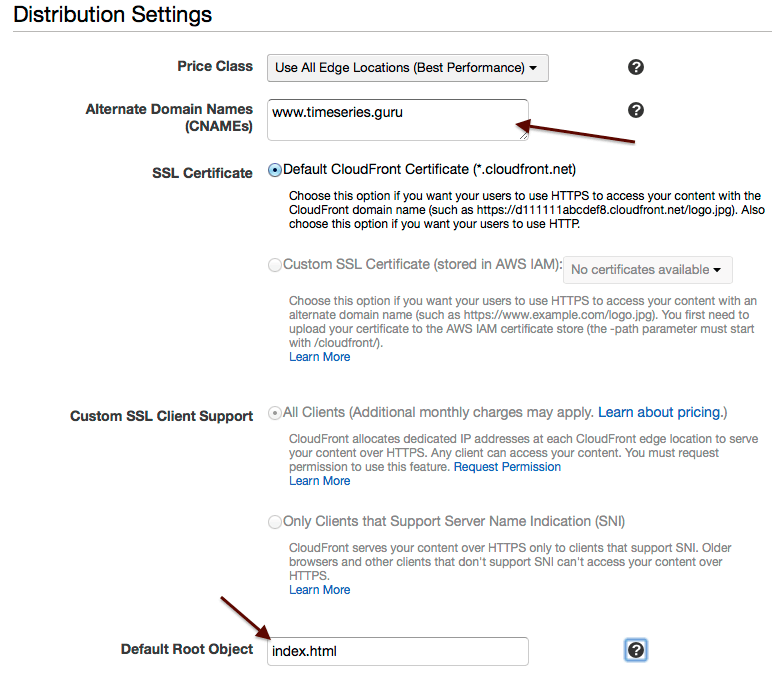
Damit die Dateien im CDN von Ihrer Domain aus erreichbar sind müssen Sie diese bei Alternate Domain Names angeben. Außerdem macht es Sinn das Default Root Object auf index.html zu setzen. Alle anderen Einstellungen müssen nicht verändert werden.

Bis das CDN Ihre Dateien über den Globus verteilt hat vergehen ein paar Minuten.
DNS-Eintrag in Route 53
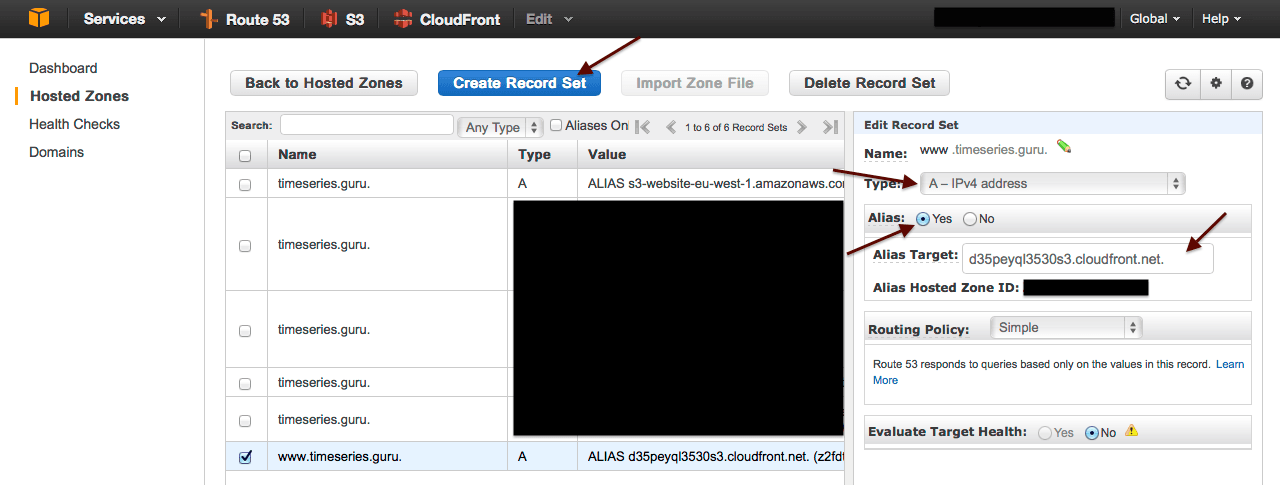
Nun wollen wir noch, dass Anfragen an www.timeseries.guru an das CDN geleitet werden. Dazu erstellen wir unter Route 53 in der Hosted Zone ein Record Set über Create Record Set.
- Name: www
- Type: A - IPv4 address
- Alias: CHECK
- Alias Target: CloudFront Distribution

Und voila! Unsere Dateien aus dem S3-Bucket sind über CloudFront unter www.timeseries.guru zu erreichen.
Zugabe
Es wäre noch schön, wenn Anfragen nach timeseries.guru automatisch nach www.timeseries.guru weitergeleitet würden.
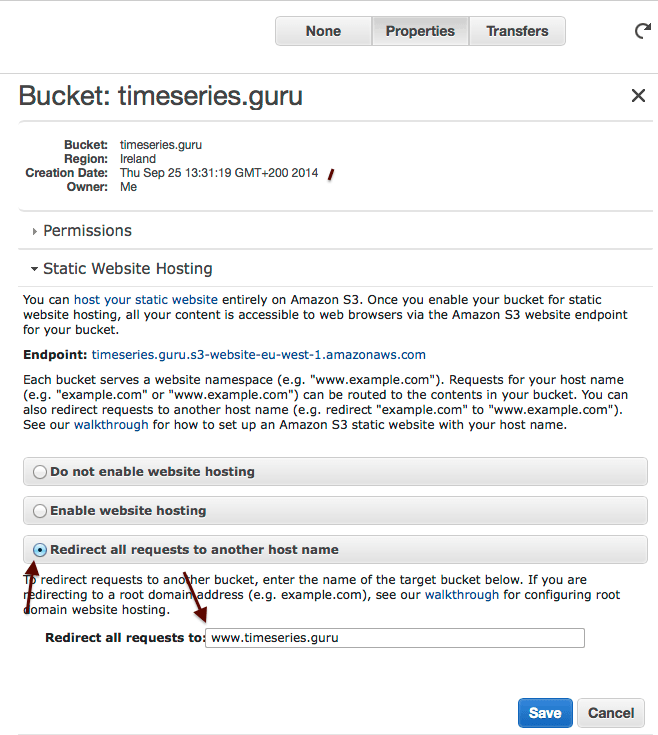
Legen Sie dazu ein S3 Bucket mit dem Name timeseries.guru an. In den Bucket Properties unter Static Website Hosting die Option Redirect all requests to another host name auswählen. Fertig.

Fazit
In wenigen Minuten lässt sich mit AWS eine statische Webseite professionell hosten. Das CDN hilft uns dabei, dass Besucher aus Amerika, Afrika oder Asien ebenso schnelle Ladezeiten erleben dürfen, wie Besucher aus Europa.