
In diesem Beitrag wird gezeigt, wie du direkt nach dem Hochladen eines Bildes auf S3 mehrere verkleinerte Varianten des Bildes erzeugen kannst. Die Lösung erfordert keine Server, ist skalierbar und kann innerhalb weniger Minuten automatisch in Betrieb genommen werden.
Die Lösung nutzt zwei S3-Buckets:
- Den Bucket, der die Originalbilder enthält. Benutzer laden Bilder in diesen Bucket hoch. Dieser Bucket ist im folgenden Beispiel mit
-originalbezeichnet. - Den Bucket, der die verkleinerten Bilder enthält. Dieser Bucket ist im folgenden Beispiel mit
-resizedbezeichnet.
Wenn du ein Bild in den -original-Bucket hochlädst, wird eine Lambda-Funktion ausgeführt. Die Lambda-Funktion lädt das Bild von S3 herunter, erstellt mehrere verkleinerte Varianten des Bildes und lädt diese in den resized-S3-Bucket hoch. Nach jedem Upload in den -original-Bucket werden automatisch folgende verkleinerte Varianten erstellt:
150xfeste Breite, Höhe wird nach Bedarf skaliert50X50Bild wird bestmöglich zu einem Quadrat skaliertx150feste Höhe, Breite wird bei Bedarf skaliert
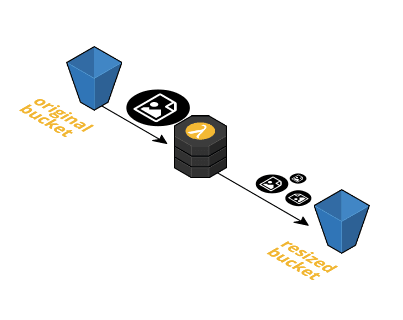
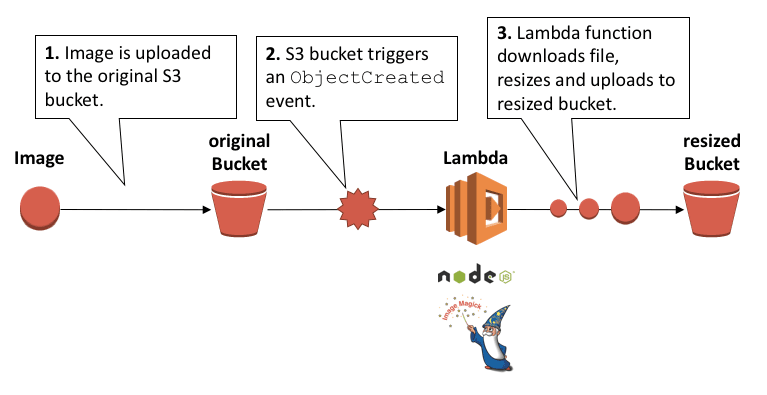
Die folgende Abbildung veranschaulicht den Prozess der Größenanpassung von Bildern im Detail.

Finde heraus, wie ImageMagick resize funktioniert. Oder lese weiter um zu erfahren, wie du die Lösung umsetzen kannst.
Lösung in Betrieb nehmen
Hinweis: Dieses Beispiel setzt voraus, dass du das AWS Command Line Interface installiert und konfiguriert hast.
Klone das Repository …
$ git clone git@github.com:AWSinAction/lambda.git |
oder lade und extrahiere das gezippte Repository …
$ wget https://github.com/AWSinAction/lambda/archive/master.zip |
Erstelle für deinen Lambda-Code einen S3-Bucket in der Region us-east-1 (US East, North Virginia) und lade die lambda.zip-Datei hoch (ersetze $LambdaS3Bucket mit einem S3-Bucket-Namen wie z.B. lambda-michael).
Hinweis: Dieser Bucket hat nichts mit der Größenänderung der Bilder zu tun. Er enthält den gezippten Quellencode der Lambda-Funktion.
export AWS_DEFAULT_REGION=us-east-1 |
Erstelle einen CloudFormation-Stack (ersetze $ImageS3Bucket mit einem Namen wie z.B. image-michael für deinen Bilder-S3-Bucket und §LambdaS3Bucket mit deinem Namen für den Lambda-Code-S3-Bucket).
$ aws cloudformation create-stack --stack-name lambda-resize --template-body file://template.json --capabilities CAPABILITY_IAM --parameters ParameterKey=ImageS3Bucket,ParameterValue=$ImageS3Bucket ParameterKey=LambdaS3Bucket,ParameterValue=$LambdaS3Bucket |
Warte bis der Stack erstellt ist (versuche es noch einmal bis die Meldung CREATE_IN_PROGRESSangezeigt wird. Das kann einige Minuten dauern).
$ aws cloudformation describe-stacks --stack-name lambda-resize --query Stacks[].StackStatus |
Du kannst nun dein erstes Bild in den -original-S3-Bucket hochladen (du kannst auch die webbasierte Management Console verwenden, wenn dir das lieber ist).
aws s3 cp path/to/image.png s3://$ImageS3Bucket-original/image.png |
Du wirst die verkleinerten Bilder im -resized-Bucket finden (du kannst auch die webbasierte Management Console verwenden, wenn dir das lieber ist).
$ aws s3 ls s3://$ImageS3Bucket-resized |
Wie du sehen kannst, wurde für jede Größenkonfiguration ein neues Verzeichnis erstellt.
Wie geht es weiter?
Sollen deine Benutzer in der Lage sein eigenen Content hochzuladen? Wenn ja, ist die nächste Frage, wie du es deinen Benutzern ermöglichst, Dateien in den -original-S3-Bucket hochzuladen. Bevor du Uploads von deinen Benutzern erlaubst, solltest du darüber nachdenken, wie du deinen -original-Bucket mit IAM-Zugriffsberechtigungen schützen kannst. Du kannst den Security Token Service verwenden, um dies zu erreichen.
Du solltest CloudFront in Kombination mit dem -resized-Bucket verwenden, um deinen Endbenutzern die verkleinerten Bilder bereitzustellen. Dies wird die Ladezeit dadurch verringern, dass der Content an einen der Edge-Locations des CloudFront-CDN-Netzwerks verschoben wird.
Aufräumen
Entferne alle Dateien im -original- und -resized-Bucket.
$ aws s3 rm --recursive s3://$ImageS3Bucket-original |
Lösche den CloudFormation-Stack.
$ aws cloudformation delete-stack --stack-name lambda-resize |
Lösche den Lambda-Code-S3-Bucket (ersetze $LambdaS3Bucket).
$ aws s3 rb --force s3://$LambdaS3Bucket |
Passe den Code auf deine individuellen Wünsche an
Wenn du den Code verändern willst, musst du eine neue Lambda-Code-Datei (lambda.zip) erstellen und die neue Zip-Datei auf S3 hochladen. Du kannst die config.json-Datei korrigieren, um sie an die Größenkonfigurationen anzupassen.
npm install |
Zusammenfassung
AWS Lamda kann auf S3-Events wie das Hochladen einer neuen Datei reagieren. Die Lamda-Funktion lädt das Originalbild von S3 herunter, um neue, verkleinerte Bilder zu erstellen. Diese Bilder werden dann wieder auf S3 hochgeladen. Die Lambda-Lösung ist skalierbar und erfordert keine operativen Arbeiten.